Next Generator for Next.js rapid prototyping
Next Generator is a cli tool for generating create-read-update-delete routes for Next.js!
What is Next Generator?
Next generator is a command line interface tool for Next.js that will take a command like
NextGen generate crud blogPost title:String description:String, and create all of your pages, api endpoints, models, and even some utility functions to get you connected to your database quicker. It was heavily inspired by the rails scaffold command. It will generate api routes for mongoose/mongoDB or for Prisma/postreSQL. It will generate pages with either no styling at all, or tailwindCss styles. Check out the Next Generator Wiki for more!
What we’ll cover in this article
We’re going to be using next generator to build a very basic Next.js application that will let us create, read, edit, and delete blog posts.
Disclaimer
Next-generator is not a production ready tool yet, this is for quick prototyping only. Make sure to check out the documentation for Next Generator for more information.
Setting up your development environment.
We’ll be using Visual Studio Code in this tutorial, but you can use any text-editor. You’ll need NodeJS and Npm installed. For our database we’ll be using a free tier of mongoDB Atlas. Once that’s all ready, let's get started.
Installing next.js
First, open up visual studio and open a new blank project in your desired location. Then open the visual studio code integrated terminal and use this command to initiate your Next.js app:
npx create-next-app@latest your-app-name-here
Installing next-generator and other dependencies
We're going to be using tailwindCss in this project, so follow these instructions to install tailwind into our Next.js project.
Install mongoose.
npm install mongoose
Install next-generator as a development dependency.
npm install -D next-generator
Configuring next-generator
We need to setup a nextGenConfig.json file, We can generate one by running this command:
nextGen init
Now if we look at our nextGenConfig.json file, it should look like this:
{
"database": "mongodb",
"pageType": "none",
"projectRootPath":""
}
Since we're using tailwindCss, we'll want to change our pageType value so the pages that are generated are already using tailwindcss. Change your config file to this:
{
"database": "mongodb",
"pageType": "tailwindcss",
"projectRootPath":""
}
That's it! you're almost ready to use next-generator!
Connecting to our database
We need to create a .env file at the root of our project, this will hold our database variables and our port.
Your .env file should look like this:
MONGODB_URI=your-database-url-here
NEXT_PUBLIC_HOST_URL=http://localhost:3000
If you are using mongoDB Atlas, i'll show you how to create a database and find your MONGODB_URI now.
First, log in to mongoDB. Navigate to Databases in the left side menu under deployment.

Click on + Create Database

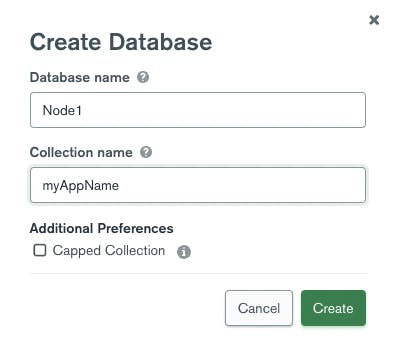
Enter a Database name and Collection name of your choice, click create.

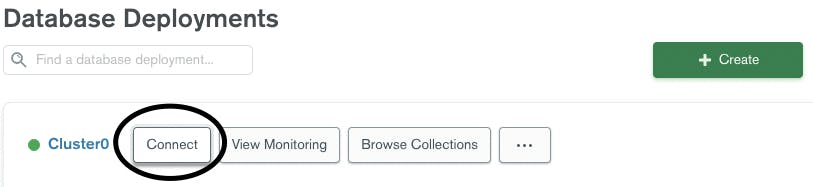
Find your database and click on Connect.

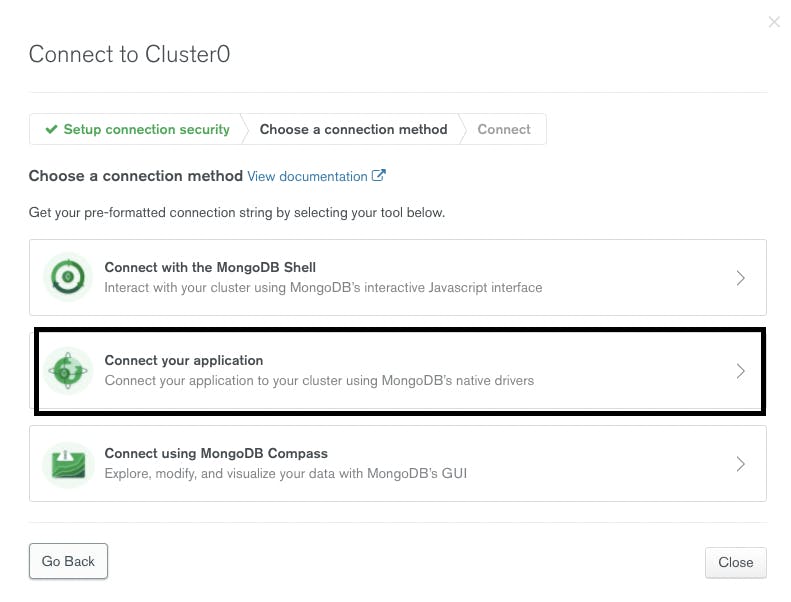
Click on Connect your application.

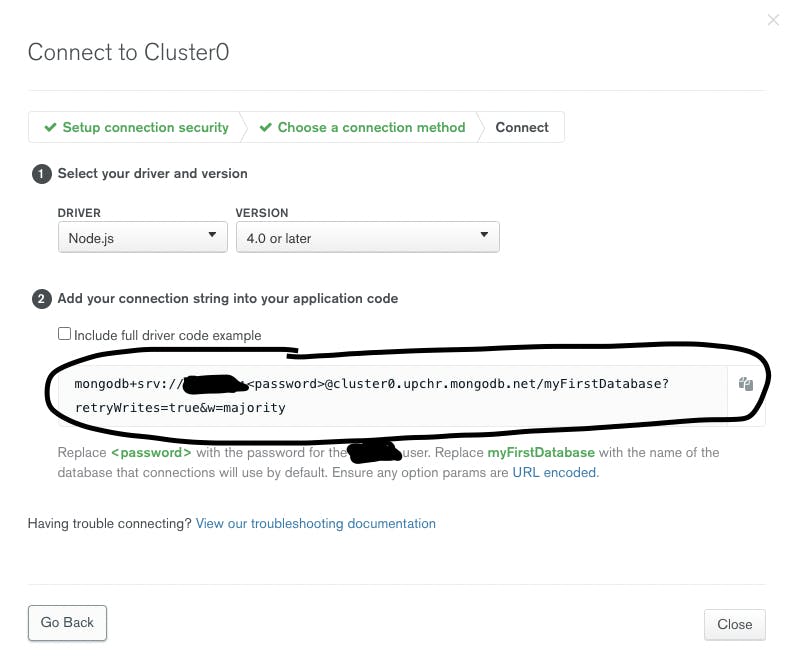
Copy the string listed here.

Take that string and set it as your value for MONGODB_URI in your .env file.
MONGODB_URI=yourMongoDbStringHere
NEXT_PUBLIC_HOST_URL=http://localhost:3000
if your password is test123, than replace all of <password> with test123
Replace myFirstDatabase with the name of the collection you created inside of your database earlier.
You're ready to use mongoDB!
Creating a simple blog
Our blog will be extremely basic and not have any authentication, This is just meant to be an easy example for you to follow along with.
Using next-generator
The first thing we need to do, is decide what fields our blog posts will have. For this article, they will just have a title and a description that are both strings.(keep in mind that a unique id is already generated behind the scenes, so we don't need to generate that ourselves).
Generate all of the components needed for create-read-update-delete methods on blog posts. It's important the the S is capitalized, as it's passed directly to the model behind the scenes
nextGen generate crud blogPost title:String description:String
Starting our development server
npm run dev
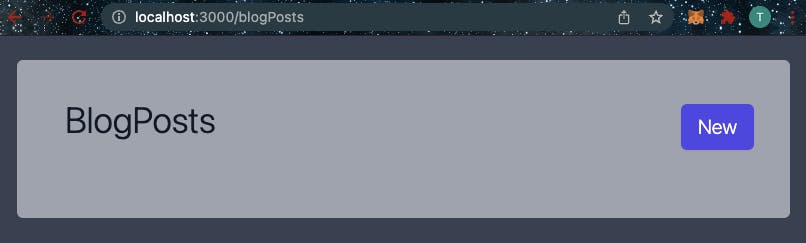
Now navigate to http://localhost:3000/blogPosts in your browser.
You should see something like this:

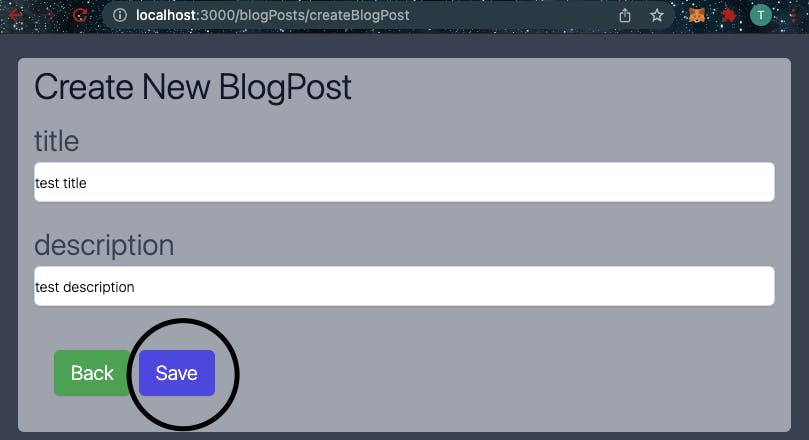
This is where we'll see any blog posts that exist. We don't currently have any, so let's create one. Click the 'New' button, and create a new blog post. Click 'Save' when finished.

You should be redirected back to your index page. Your recently created blog post should be visible. You can click on it to view the contents more clearly.

You can edit the blog post

Lastly, you can delete your blog post

Conclusion
We haven't created an enterprise level app here, but this is a great example of how next-generator can be used. We have generated all of the components needed for CRUD operations at once. We can also generate any of these components alone, which can be really helpful. I find myself generating api routes and models with it frequently when prototyping.
Next-Generator is still in development, It has a long way to go before being production ready. The style for the generated pages needs a lot of improvement before becoming really pleasing to the eye. If you are interested in contributing in any way, please Read the Contribution Guidelines Here.
Check out the code from this project on GitHub. The repo can be found Here.